>> Работа 14. Создаём анимацию на заданную тему
Работа 14. Создаём анимацию
на заданную тему
Часть I
2. Задайте рабочую область шириной 32 см и высотой 24 см.
3. Примените инструмент Заливка для создания синего фона.
4. Прокрутив картинку с помощью полос прокрутки, изобразите в нижней части несколько камней (инструмент Овал) и морских водорослей (инструмент Карандаш). Воспользуйтесь инструментом Заливка для их закраски.
5. Сохраните рисунок в личной папке под именем Фон.
6. Выполните команду Создать меню Файл . Задайте рабочую область шириной 5 см и высотой 3 см и нарисуйте в ней рыбку. Фон закрасьте тем же синим цветом. Сохраните рисунок в личной папке под именем Рыба1.
7. Задайте рабочую область шириной 3 см и высотой 5 см и нарисуйте в ней осьминога. Фон закрасьте тем же синим цветом. Сохраните рисунок в личной папке под именем Осьминог.
Часть II для Microsoft PowerPoint 2000
8. Через пункт Программы главного меню запустите программу PowerPoint. Выберите пункт Создать презентацию, включите переключатель пустой презентации и щёлкните на кнопке ОК. В диалоговом окне Создать слайд выберите пустой слайд и щёлкните на кнопке ОК.
Начиная с этого места, работа выполняется в зависимости от версии программного обеспечения.
9. Вставьте в пустую презентацию рисунок Фон. созданный в программе Paint. Для этого выполните команду [Рисунок-Из файла] меню Вставка, найдите нужный файл, выделите его и щёлкните на кнопке Вставить. Фоновый рисунок появится в рабочем поле (на слайде) программы PowerPoint.
10. Нa этот же слайд поместите рисунки рыбки и осьминога.
11. Для настройки анимации щёлкните на изображении рыбки правой кнопкой мыши и в контекстном меню выберите пункт Настройка анимации. В открывшемся окне установите флажок на объекте анимации рыбке.
12. На вкладке Порядок и время в группе Анимация установите переключатель на «автоматически, через 0 секунд после предыдущего события».
13. На вкладке Видоизменение в группе Выберите эффект и звук установите для рыбки эффект Выползание справа. В группе После анимации можно выбрать значение После анимации спрятать.
14. Действия 11 - 13 повторите для настройки параметров анимации осьминога, но эффект Выползание установите снизу.
15. Для просмотра анимации воспользуйтесь функциональной клавишей F5.
16. Дождитесь завершения показа слайда и щелчком мышью вернитесь в рабочую область.
17. Попробуйте скопировать рыбку и настроить для её копии параметры анимации.
18. Сохраните свою работу в личной папке под именем Анимация1.
Часть II для Microsoft PowerPoint 2003
8. Через пункт Программы главного меню запустите программу PowerPoint. Создайте новую презентацию (кнопка Создать на панели инструментов Стандартная). В области задачи Разметка слайда выберите Пустой слайд (щёлкните на макете пустого слайда).
9. Встаньте в пустую презентацию рисунок Фон, созданный в программе Paint. Для этого выполните команду [Рисунок Из файла] меню Вставка, найдите нужный файл, выделите его и щёлкните на кнопке Вставить. Фоновый рисунок появится в рабочем поле (на слайде) программы PowerPoint.
10. На этот же слайд поместите рисунки рыбки и осьминога.
11. Для настройки анимации щёлкните на изображении рыбки правой кнопкой мыши и в контекстном меню выберите пункт Настройка анимации. В области задачи Настройка анимации выполните последовательность команд

Самостоятельно освойте инструмент Кривая и с его помощью изобразите произвольную траекторию перемещения рыбки.
12. Задайте траекторию перемещения осьминога.
13. Для начала просмотра анимации воспользуйтесь функциональной клавишей F5 или соответствующими кнопками в области задач Настройка анимации.
14. Дождитесь завершения показа слайда и щелчком мышью вернитесь в рабочую область.
15. Изучите информацию в области задач Настройка aнимации. Внесите изменения в параметры анимации. Понаблюдайте за изменениями в ходе просмотра.

16. Попробуйте скопировать рыбку и настроить для её копии параметры анимации.
17. Сохраните свою работу в личной папке под именем Анимация1.
Теперь мы умеем
> запускать программу PowerPoint;
> помещать на слайд ранее подготовленные рисунки;
> настраивать анимацию отдельных объектов;
> просматривать анимацию;
> сохранять результаты работы;
> завершать работу с программой PowerPoint.
Босова Л. Л., Информатика и ИКТ: учебник для 5 класса Л. Л. Босова. М. : БИНОМ. Лаборатория знаний, 2009. 192 с. : ил.
Содержание урока конспект урока опорный каркас презентация урока акселеративные методы интерактивные технологии Практика задачи и упражнения самопроверка практикумы, тренинги, кейсы, квесты домашние задания дискуссионные вопросы риторические вопросы от учеников Иллюстрации аудио-, видеоклипы и мультимедиа фотографии, картинки графики, таблицы, схемы юмор, анекдоты, приколы, комиксы притчи, поговорки, кроссворды, цитаты Дополнения рефераты статьи фишки для любознательных шпаргалки учебники основные и дополнительные словарь терминов прочие Совершенствование учебников и уроков исправление ошибок в учебнике обновление фрагмента в учебнике элементы новаторства на уроке замена устаревших знаний новыми Только для учителей идеальные уроки календарный план на год методические рекомендации программы обсуждения Интегрированные урокиПрактическая работа 1.4
Анимация
Аппаратное и программное обеспечение. Компьютер с установленной операционной системой Windows 7 , приложение MicrosoftPowerPoint 2013 , графический редактор GIMP 2.4 , редактор MacromediaFlashProfessional 8 .
Цель работы. Научиться создавать анимацию в презентациях, GIF- и flash-анимацию.
Задание 1. Создать в презентации анимационное движение Земли вокруг Солнца.
Задание 2. Создать GIF-анимацию «Вращение Земли» из набора растровых GIF-изображений, показывающих последовательные положения Земли.
Задание 3. Создать flash-анимацию «последовательного преобразования синего квадрата в зеленый треугольник и красный круг.
Задание 1. Анимация в презентации
Запустить программу разработки презентаций MicrosoftPowerPoint 2013 . Выбрать пустую презентацию.
На слайде с помощью команды [Вставка – Фигуры ] нарисовать желтый круг (Солнце ), затем выполнить команду [Вставка - Рисунки ].
В диалоговом окне Вставка рисунка выбрать файл Земля. gif (Мои документы – 9 класс – Заготовки – Рисунки ).
Создадим анимационное движение Земли вокруг Солнца и вращение Земли путем задания анимационных эффектов.

Настроим анимационные эффекты так, чтобы они начались одновременно и заканчивались только с переходом на следующий слайд.
На панели Область анимации выделить по очереди вставленные анимационные эффекты и в контекстном меню, вызываемом щелчком по «стрелочке» справа от эффекта, выбрать команду Параметры эффектов …
В появившемся диалоговом окне на вкладках Эффект и Время установить параметры анимационных эффектов:


Запустить презентацию на выполнение командой [Показ слайдов – С текущего слайда ] и наблюдать вращение Земли вокруг Солнца и собственной оси. При необходимости в работу внести поправки.
Задание 2. Создание GIF-анимации с помощью растрового графического редактора GIMP
Загрузим в растровый редактор набор растровых изображений, показывающих последовательные положения Земли.
Запустить редактор GIMP командой [Пуск – Все программы – GIMP – GIMP 2 ].
С помощью команды [Файл – Открыть… ] последовательно загрузить в окна изображений файлы 1. gif – 14. gifиз папки (Мои документы – 9 класс – Заготовки – Рисунки – Земля ). Выделить одновременно файлы изображений 1. gif – 14. gif и нажать Открыть .
Последовательно скопируем изображения 2. gif – 14. gif в окно с изображением 1. gif.
В окне изображения 2. gifввести команду [Правка - Копировать ].
Слой –Создать слой ] (тип заливки слоя – прозрачный), затем [Правка – Вставить в… ].
В окне изображения 3. gifввести команду [Правка - Копировать ].
В окне изображения 1. gif ввести команду [Слой –Создать слой ], затем [Правка – Вставить в… ].
Повторить шаги 2-3 для всех оставшихся изображений.
Просмотрим результат
Фильтры – Анимация – Воспроизведение… ]. Откроется диалоговое окно Воспроизведение фильма .

Сохраним полученное изображение как GIF-анимацию.
В окне изображения 1. gif выполнить команду [Файл – Сохранить как… ].
В открывшемся окне Сохранение изображения указать путь к собственной папке и присвоить файлу имя Земля .
В появившемся диалоговом окне Экспортировать файл установить переключатель в положение Сохранить как анимацию и щелкнуть по кнопке Экспорт .

1. Запустите программу Paint .
2. Задайте рабочую область шириной 25 см и высотой 20 см. Примените инструмент Заливка для создания синего фона.
3. Изобразите в нижней части рабочей области несколько камней (инструмент Овал Карандаш Заливка для их закраски.
Фон .
5. Выполните команду Создать основного меню программы Paint . Задайте рабочую область шириной 5 см и высотой 3 см и нарисуйте в ней рыбку. Сохраните рисунок в личной папке под именем Рыбка .
6. Запустите программу PowerPoint (Пуск-Все программы-Microsoft Office-PowerPoint) .
7. На вкладке Главная в группе Слайды щёлкните мышью на кнопке Макет . Выберите Пустой слайд (щёлкните на макете пустого слайда).
8. Вставьте на пустой слайд рисунок Фон , созданный в программе Paint. Для этого выполните команду Вставка-Рисунок (вкладка Вставка) , найдите нужный файл в личной папке, выделите его и щёлкните на кнопке Вставить . Фоновый рисунок появится в рабочем поле (на слайде) программы PowerPoint.
9. На этот же слайд поместите изображения рыбки (файл Рыбка Осьминог из папки Заготовки .
10. Рыбка и осьминог появились на экране на белом фоне (в белых прямоугольниках). Для того чтобы сделать фон прозрачным, выделите рыбку, щёлкнув на её изображении, - вокруг рыбки должна появиться рамка с маркерами.

Выполните команду Формат-Цвет-Установить прозрачный цвет . Выделите изображение осьминога и сделайте окружающий его фон прозрачным.

11. Выделите рыбку. Перейдите на вкладку Анимация . В группе Расширенная анимация выберите Добавить анимацию . В раскрывшемся списке в группе Пути перемещения выберите Пользовательский путь . Изобразите произвольную траекторию перемещения рыбки.
12. Задайте траекторию перемещения осьминога.
13. Для просмотра анимации воспользуйтесь кнопкой Просмотр на вкладке Анимация .
14. После завершения просмотра выделите один из объектов анимации и изучите возможности настройки анимации в группе Время показа слайдов . По своему усмотрению внесите изменения в параметры анимации. Понаблюдайте за изменениями в ходе просмотра.
15. С помощью инструментов копирования и вставки (вкладка Главная ) разместите на слайде несколько копий рыбки и настройте для них параметры анимации.
16. Для просмотра готовой анимации воспользуйтесь функциональной клавишей F5 .
17. Сохраните свою работу в личной папке под именем Анимация .
Задание 1
(Linux)
1. Запустите программу KolourPaint .
2. Задайте рабочую область 1000 х 800. Примените инструмент Заливка для создания синего фона.
3. Изобразите в нижней части несколько камней (инструмент Эллипс ) и морских водорослей (инструмент Перо ). Воспользуйтесь инструментом Заливка для их закраски.
4. Сохраните рисунок в личной папке под именем Фон .
5. Задайте рабочую область 200 х 120 и нарисуйте в ней рыбку. Фон закрасьте тем же синим цветом. Сохраните рисунок в личиной папке под именем Рыбка .
6. Запустите программу OpenOffice.org Impress (К-Меню-Офис-Презентация (OpenOffice.org Impress)) . Создайте пустую презентацию.
7. Вставьте в пустую презентацию рисунок Фон, созданный в программе KolourPaint, выбрав пункт Изображение-Из файла в меню Вставка . Найдите нужный файл, выделите его и щелкните на кнопке OK . Фоновый рисунок появится в рабочем поле (на слайде) программы OpenOffice.org Impress.
8. На этот же слайд поместите изображения рыбки (файл Рыбка в личной папке) и осьминога (файл Осьминог из папки Заготовки).
9. Для настройки анимации щёлкните на изображении рыбки правой кнопкой и в контекстном меню выберите пункт Эффекты. Далее выберите команду Добавить, на вкладке Пути движения выберите Объект кривых , затем нарисуйте путь движения рыбки.
10. В группе Эффект выберите Начать-При щелчке, Скорость-Низкая .
11. Действия 9-10 повторите для настройки параметров анимации осьминога.
12. Для просмотра анимации воспользуйтесь функциональной клавишей F5 или командой Демонстрация слайдов меню Вид .
13. Дождитесь завершения показа слайда и щелчком мышью вернитесь в рабочую область.
14. Попробуйте скопировать рыбку и настроить для неё параметры анимации.
15. Сохраните свою работу в личной папке под именем Анимация .
16. Завершите работу с программой OpenOffice.org Impress.
Задание 2. Анимация на свободную тему
1. Самостоятельно придумайте сюжет для анимации. Дайте ему название и подробно опишите планируемую последовательность событий.
2. Реализуйте свой проект средствами графического редактора и редактора презентаций. Подготовьтесь представить свою работу товарищам по классу.
Теперь вы умеете
- запускать редактор презентаций;
- помещать на слайд ранее подготовленные рисунки;
- настраивать анимацию отдельных объектов;
- просматривать анимацию;
- сохранять результаты работы в редакторе презентаций;
- завершать работу с редактором презентаций.
| Планирование уроков на учебный год | . Практическая работа №14 «Создаем анимацию на заданную тему»
Урок 33
Создание движущихся изображений.
Практическая работа №14 «Создаем анимацию на заданную тему»
Создание движущихся изображений
 |
 |
|
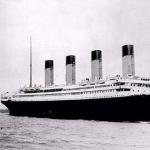
И дети, и взрослые любят смотреть мультипликационные фильмы. Для их создания авторы придумывают героев и сюжет, делают эскизы, разрабатывают сценарий, где детально отражают все события и выстраивают их в определённой последовательности.
Создание движущихся изображений
Мало кто знает, что для того чтобы его любимый мультипликационный герой «жил» на экране, в течение одной минуты, требуется около 1500 рисунков. Раньше каждый из них приходилось рисовать вручную на листе прозрачной пленки, чтобы его можно было наложить на фон. Нетрудно подсчитать, что 10-минутный мультфильм состоит из 15 000 рисунков. Если предположить, что художник сможет выполнять в день по 50 рисунков, то и тогда на производство всего мультфильма уйдёт около года.
Компьютер существенно облегчает труд художника .
Введённое в компьютер изображение можно увеличивать, уменьшать или размножать.
Существуют специальные программы раскадровки, которые по введённым в компьютер ключевым фазам движения дорисовывают все промежуточные кадры.
Для того чтобы раскрасить рисунок, художнику достаточно ввести в компьютер нужный цвет и указать раскрашиваемый участок. Если цвет не понравился, его можно тут же заменить. А раньше нужно было сначала очистить плёнку от старой краски и только потом нанести на неё новую.
Компьютер настолько облегчает работу мультипликаторов, что 10-минутный фильм они могут закончить за одну-две недели.
Мы с вами также попробуем себя в роли мультипликаторов
. Простейшие движущиеся изображения мы будем создавать с помощью программы PowerPoint
.
Вопросы и задания
1. Что необходимо придумать для создания мультфильма?
2. Предложите свой сценарий дли небольшого мультфильма.
3. Каким образом компьютер облегчает труд мультипликаторов?
Полезные ресурсы
Проект «Создание движущихся изображений в программе PowerPoint». Автор проекта Умарова Елена Кадыргалиевна, сайт http://wiki.saripkro.ru/
Практическая работа №14
«Создаем анимацию на заданную тему»
Задание 1
Часть I
1. Запустите программу Paint .
2. Задайте рабочую область шириной 32 см и высотой 24 см.
3. Примените инструмент Заливка для создания синего фона.
4. Прокрутив картинку с помощью полос прокрутки, изобразите в нижней части несколько камней (инструмент Овал ) и морских водорослей (инструмент Карандаш ). Воспользуйтесь инструментом Заливка для их закраски.
5. Сохраните рисунок в личной папке под именем Фон .
6. Выполните команду Создать меню Файл . Задайте рабочую область шириной 5 см и высотой 3 см и нарисуйте в ней рыбку Рыба1 .
7. Задайте рабочую область шириной 3 см и высотой 5 см и нарисуйте в ней осьминога
. Фон закрасьте тем же синим цветом. Сохраните рисунок в личной папке под именем Осьминог
.
Начиная с этого места, работа выполняется в зависимости от версии программного обеспечения.
Часть II для Microsoft PowerPoint 2000
8. Через пункт Программы главного меню запустите программу PowerPoint . Выберите пункт Создать презентацию , включите переключатель пустой презентации и щёлкните на кнопке ОК . В диалоговом окне Создать слайд выберите пустой слайд и щёлкните на кнопке ОК .
9. Вставьте в пустую презентацию рисунок Фон . созданный в программе Paint [Рисунок-Из файла] меню Вставка Вставить PowerPoint .
10. Нa этот же слайд поместите рисунки рыбки и осьминога .
Настройка анимации . В открывшемся окне установите флажок на объекте анимации рыбке.
12. На вкладке Порядок и время в группе Анимация установите переключатель на «автоматически, через 0 секунд после предыдущего события».
13. На вкладке Видоизменение в группе Выберите эффект и звук установите для рыбки эффект Выползание справа . В группе После анимации можно выбрать значение После анимации спрятать .
14. Действия 11 - 13 повторите для настройки параметров анимации осьминога, но эффект Выползание установите снизу .
15. Для просмотра анимации воспользуйтесь функциональной клавишей F5 .

16. Дождитесь завершения показа слайда и щелчком мышью вернитесь в рабочую область.
17. Попробуйте скопировать рыбку и настроить для её копии параметры анимации.
18. Сохраните свою работу в личной папке под именем Анимация1
.
Часть II для Microsoft PowerPoint 2003
8. Через пункт Программы главного меню запустите программу PowerPoint . Создайте новую презентацию (кнопка Создать кнопка Создать на панели инструментов Стандартная) . В области задачи Разметка слайда выберите Пустой слайд (щёлкните на макете пустого слайда).
9. Встаньте в пустую презентацию рисунок Фон , созданный в программе Paint . Для этого выполните команду [Рисунок Из файла] меню Вставка , найдите нужный файл, выделите его и щёлкните на кнопке Вставить . Фоновый рисунок появится в рабочем поле (на слайде) программы PowerPoint .
10. На этот же слайд поместите рисунки рыбки и осьминога .
11. Для настройки анимации щёлкните на изображении рыбки правой кнопкой мыши и в контекстном меню выберите пункт Настройка анимации . В области задачи Настройка анимации выполните последовательность команд

Самостоятельно освойте инструмент Кривая и с его помощью изобразите произвольную траекторию перемещения рыбки.
12. Задайте траекторию перемещения осьминога.
13. Для начала просмотра анимации воспользуйтесь функциональной клавишей F5 или соответствующими кнопками в области задач Настройка анимации.
14. Дождитесь завершения показа слайда и щелчком мышью вернитесь в рабочую область.
15. Изучите информацию в области задач Настройка aнимации . Внесите изменения в параметры анимации. Понаблюдайте за изменениями в ходе просмотра.

16. Попробуйте скопировать рыбку и настроить для её копии параметры анимации.
17. Сохраните свою работу в личной папке под именем Анимация1
.
Теперь мы умеем
Запускать программу PowerPoint ;
Помещать на слайд ранее подготовленные рисунки;
Настраивать анимацию отдельных объектов;
Просматривать анимацию;
Сохранять результаты работы;
Завершать работу с программой PowerPoint .
Зайцева Любовь Ивановна - учитель информатики и ИКТ,
МОУ: СОШ п.Горноправдинск
Содержание:
Практическая работа «Создаем поздравительную открытку» 2
Практическая работа «Снеговик» 9
Практическая работа «Анимация формы» 12
Практическая работа «Создание пользовательского курсора» 17
Разработка ЦОР для интерактивной доски с преобразованием статичной графики в объект для свободного перемещения. 22
Практическая работа «Создание презентации в среде Adobe Flash CS 3» 29
СОЗДАЕМ ПОЗДРАВИТЕЛЬНУЮ ОТКРЫТКУ
Работа в среде Flash CS 3
Практическая работа №1
Тема «Рисуем в среде Flash CS 3»
Создайтеновыйфильм. File – New – Flash File .
На панели Tools (инструменты), выберите инструмент Rectange Tool и изобразите
Затем выберите инструмент Selection Tool (v ) и создайте из верхнего прямоугольника трапецию.
Подводя курсор к любой из линий, при выбранном инструменте Selection Tool (v ), мы увидим маленькую дугу, это значит, что данную линию можно искривить. Что мы и делаем.
Дорисовываем еще одну линию у горловины вазы, используя инструмент Line Tool , и искривляем ее.
Выбираем цвет, для заливки используя панель Color . Если панель закрыта, мы можем ее найти Window - Color или нажимаем комбинацию клавиш Shift + F 9 .
На панели Color выбираем Type : Radial и, щелкая на правом и левом указателе, подбираем цвета градиентной заливки.
Затем закрашиваем вазу, щелкая ЛКМ по ее частям.
Для удаления линий контура воспользуемся инструментом Selection Tool (v ). Выделяем линии инструментом и кнопкой Delete , их удаляем.
Переименуем Layer 2, назовем его «Цветы ».
Перейдем в слой Цветы , выберем инструмент Line Tool (линия), и нарисуем стебли и листья.
В середине лепестка появится круг, необходимо переместить его в нижний угол лепестка.
Включаем панель Transform (Ctrl + T ), на переключателе Rotate задаем угол поворота 60 0 , и копируем лепестки, используя кнопку на панели Transform – Copy and apply transform . Рисуем инструментом Oval Tool середину цветка.
Чтобы мы могли перемещать цветок как единое целое, сгруппируем его. Для этого выделим его инструментом Selection Tool (v ) и нажмем комбинацию клавиш Ctrl + G .
Переместим слой Цветы ниже слоя Ваза .
Выделим верхушку вазочки, щелкнем ПКМ и выберем Cut (Вырезать).
Создаем слой, переименовываем его, даем имя «Горлышко ». Размещаем на нем верхушку вазочки, для чего щелкаем на пустом месте ПКМ и выбираем Paste in Place (вставить на место).
Сохраним нашу работу File – Save As , имя файла vaza . fla
Практическая работа №2
Тема «Покадровая анимация. Создаем анимированный текст»
Технология работы:
Для просмотра анимированного текста нажимаем комбинацию клавиш Ctrl + Enter .
Сохраните файл под именем pozdrav .fla
Практическая работа №3
Тема «Флэш - символы. Movie Clip »
Создание цветка
Создайте новый клип, нажав клавишу CTRL + F 8 . В появившемся окне выберите Movie Clip . Назовите его Цветок.
Создайте 2 слоя: Лепестки и Сердцевина .
В слое Сердцевина нарисуйте желтый круг.
Сделайте кадр 10 в обоих слоях простым, нажав F 5.
Установите считывающую головку на кадр 10.
В слое Лепестки поместите нужное количество экземпляров лепестков:
Проверяем, нажав клавишу Enter .
Открываем файл pozdrav . fla , в этом же окне Flash .
Создаем новый слой, даем ему имя цврасп . Делаем этот слой активным, щелкнув в первом кадре этого слоя ЛКМ.
Заходим в библиотеку и перемещаем созданный нами цветок на стебель. Затем еще один.
Придайте цветам разные оттенки. Для этого на панели Properties выберите Color – Brightness – 50%.
Запустите фильм Ctrl + Enter .
Звук.
Создаем дополнительный слой Музыка . Помещаем в библиотеку нужный музыкальный файл File – Import – Import to Library . Перемещаем ЛКМ звуковой файл из библиотеки на рабочий стол. Настраиваем звучание. Панель Properties Syns : Start . Repeat - 1 . Сохраняем, присвоив имя otkritka . fla
Используемая литература:
Вовк Е.Т. Информатика: уроки по Flash . – М.: КУДИЦ-ОБРАЗ, 2005,-176с.
Татарникова Л.А. Знакомьтесь – Flash !: Учеб.пособие – Томск, 2005. – 60с
Тема « Покадровая анимация»
Практическая работа «Снеговик»
Технология работы:
Создаем 2 слой и переименовываем его, дав имя «туловище». Рисуем второй снежный шар.
Создаем 3 слой и переименовываем его, дав имя «голова». Рисуем 3 шар.
Используя инструменты рисования и подбора цветов, рисуем рот, глаза, нос. Дорисовываем руки.
Запустите ролик на просмотр CTRL +Enter .
Самостоятельно задайте движение по кадрам солнца.
Практическая работа «Анимация формы»
Технология работы:
Создайте новый файл
Создайте 3 ключевых кадра на расстоянии 20 кадров друг от друга, нажимая F 6
Нарисуйте в каждом кадре по одной фигуре, выбирая для них разную форму и цвет.
Выделите первый кадр и выберите на панели Properties в раскрывающемся списке Tween (промежуточная анимация) режим Shape (форма).
Для кадров 40 и 60 повторите те же действия.
Нажмите клавишу Enter для просмотра анимации
Анимация форм для растровых изображений
П
оместите на рабочий стол изображения, дорисуйте овал, закрасьте его, используя радиальный градиент.
По очереди, выделив изображения цыпленка и курицы, выполните команду Modify – Bitmap – Trace Bitmap (Изменить- Трассировать растр)
Выделите белый фон и удалите его, используя клавишу Del .
Делаем объекты примерно одинаковыми по размеру.
Создаем ключевые кадры на кадре 30 и 60.
В первом кадре убираем цыпленка и курицу, в 30 кадре яйцо и курицу, в 60 кадре цыпленка и яйцо.
Расположите все объекты в центре сцены.
Выделите 1 кадр и выберите в раскрывающемся списке Tween панели свойств Properties режим Shape
Нажмите на клавишу Enter и просмотрите анимацию. Яйцо трансформируется в цыпленка, цыпленок в курицу.
,
Практическая работа «Создание пользовательского курсора»
Размещаем на сцену фотографию моря. File- Import-Import to Stage .
Обратите внимание! Наша фотография по размеру больше сцены (550х400).
Чтобы изменить размер фотографии, выделяем её, на панели
свойств внизу экрана настраиваем высоту и ширину графики.
Импортируем в библиотеку графическое изображение daulfin .gif
File – Import – Import to library.
2.1 Создаемновыйсимвол- клип. Insert-New Symbol (Ctrl +8).
Задаемимя : Name – delf, Type – Movie clip.
При этом мы автоматически входим во вновь созданный клип. В библиотеке появился символ delf .
2.2 ВыполняемкомандуFile – Import to Stage . Выбираем файл daulfin . gif из папки с исходниками графики.
2.3 Шкала кадров примет вид
В
ид библиотеки после вставки графического объекта.
Перемещаем на сцену из библиотеки символ delf .
Преобразуем перемещенный символ в кнопку – cursor . Для этого используем меню Modify- Convert to Symbol.
Обязательно!
Задаем кнопке имя на панели свойств Instance Name – cursor
Mouse.hide();
startDrag("cursor",true);
Использованная литература:
« Flash для продолжающих» – материалы мастер – класса Ямкиной Елены Владимировны, Нуриевой Белы Олеговны.
http://it-n.ru/communities.aspx?cat_no=73740&lib_no=182080&tmpl=lib
Использована графика источников: http://www.stihi.ru/pics/2009/08/29/2758.jpg,
Данная работа успешно прошла открытую общественную профессиональную экспертизу на портале «Сеть творческих учителей» http :// it - n . ru
Материалу присвоен Уникальный Номер (УН) - 183414.
Разработка ЦОР для интерактивной доски с преобразованием статичной графики в объект для свободного перемещения.
Данный тип ЦОР реализует сенсорный принцип работы интерактивной доски. Свободно перемещать можно как графические объекты, так и текст.
Интерактивные задания могут быть как на установление соответствия, для упорядочивания, классификации; для заполнения пропусков; конструкторов и т.д.
Создадим ЦОР для учащихся по курсу «Информатика и ИКТ». По подобию данной работы возможно создание ЦОР по любому предмету.
С
оздадим новый документ в среде Flash
CS
3. File
-New
. Выбираем В появившемся окнеFlashFile
(ActionScript
2.0).
Устанавливаем размер сцены 550х600 на панели свойств.
Используем для создания таблицы инструменты
Rectange Tool (R ,O ,R ,O )
Pencil Tool(Y)
Paint Bucket Tool (K)
При использовании инструмента Pencil Tool (Y ) при прочерчивании линий, необходимо держать нажатой клавишу Shift .
Для создания надписей используем инструмент Text Tool (T )
Цвет, начертание выбираем на панели Properties .
Заполняем текстом таблицу и записываем задание.
Создаем второй слой. Даем ему имя «Элементы». На нем мы разместим графику и кнопку «Выход».
Для размещения графики используем меню File -Import -Import to Stage .
Создаем подписи.
Объединяем подпись и рисунок. Для этого выбираем инструмент Selection Tool (V ) и обводим стрелочкой вокруг объекта и надписи.
Затем группируем Modify-Group.
Выделяем сгруппированный графический объект и преобразуем в символ-тип клип.(Convert to Symbol - Movie Clip - ok ).
Дайте символу содержательное имя, чтобы в дальнейшем было легче редактировать ЦОР.
Теперь превращаем нашу графику в свободноперемещаемую. Выделяем графический объект и нажимаем F 9. Открывается закладка Actions -Frame , вписываем код свободного перемещения объекта.
on (press ) { //Кнопка мыши нажата
StartDrag (this ); } //Начать перемещение
on (release ) { //Кнопка мыши отпущена
StopDrag (); } //Закончить перемещение
(Замечание: StartDrag и StopDrag находятся в разделе Movie Clip Control )
Повторяем эти действия для каждого графического объекта.
Обратите внимание, что мы работаем на слое «Элементы». Чтобы не ошибиться защитите 1 слой с таблицей, нажав на знак замочка.
Теперь создадим кнопку, нарисовав ее или использовать готовую графику. Размещаем ее на слое «Элементы».Преобразуем графический объект в кнопку(Convert to Symbol -Button -ok ). Выделяем копку, нажимаем F 9 и вписываем код выхода из полноэкранного режима.
on (release) {
fscommand("quit");
}
Чтобы наш клип при просмотре разворачивался на весь экран, в первом кадре 1 слоя прописываем код:
fscommand("showmenu", "false");
fscommand("fullscreen","true");
Для этого, предварительно снимаем защиту со слоя, щелкаем ЛКМ на первый кадр и нажимаем F 9.
Тестируем проект нажав на клавиши Ctrl + Enter .
Адрес материала в сети: http://it-n.ru/communities.aspx?cat_no=139399&d_no=203370&ext=Attachment.aspx ?Id=86057
Практическая работа «Создание презентации в среде Adobe Flash CS 3»
В
ыделяем объект, заходим в меню Modify
-
Convert
to
Symbol
.
В появившемся окне выбрать Name
-
kn
1,
Button
,
OK
.
(Следующие кнопки назовите соответственно kn2, kn3,kn4,kn5,kn6)
Заходим внутрь 1 кнопки, сделав по ней двойной щелчок.
Унеё 4 кадраUp, Over, Down, Hit . Клавишей F 6 создаем ключевые кадры во всех кадрах кнопки.
П
ереходим в кадр Over
(при наведении), вписываем текст около изображения.
С
амой кнопке на Главной сцене прописываем команду перехода на нужный кадр при нажатии на кнопки,.
on (release) {
gotoAndPlay(7);
}
on (release) {
gotoAndPlay(1);
}
Чтобы не происходило автоматического перелистывания кадров, переходим на слой стопы и создаем 6 ключевых кадров.
Для каждого кадра прописываем команду stop ();
Источники информации:
- «Flash для продолжающих» – материалы мастер – класса Ямкиной Елены Владимировны, Нуриевой Белы Олеговны. - n . ru и перемещена в библиотеку сообщества "Создание интерактивных учебных пособий во Flash".
Материалу присвоен Уникальный Номер (УН) - 189760.
~ 34 ~